Org mode blogging: Unfurling links
posted on 2018-12-26
Recently I migrated this blog to Org mode. I already wrote one piece about this. This is a second piece…
Open Graph
Apps like Slack and Twitter can give a nice preview of your blog article links. Some people call this “unfurling”.
I’ve found several resources which explain what is needed to have those nice previews. It turns out, they use the “Open Graph” standard.
- The official Open Graph protocol info page
- A blog post by Jacek Blaut
- The Facebook Open Graph reference
So I needed to add these <meta> tags to my HTML output.
Expanding Org publish
Org mode publishing allows you to set :html-head-extra. This can be
used to add more tags to the <head> of your HTML
output. Unfortunately, it does not accept a function for this
property. So I wrote a wrapper function around
(org-html-publish-to-html) which dynamically sets the property for
each .org file that is processed.
It’s not the most beautiful function, but it works.
Results
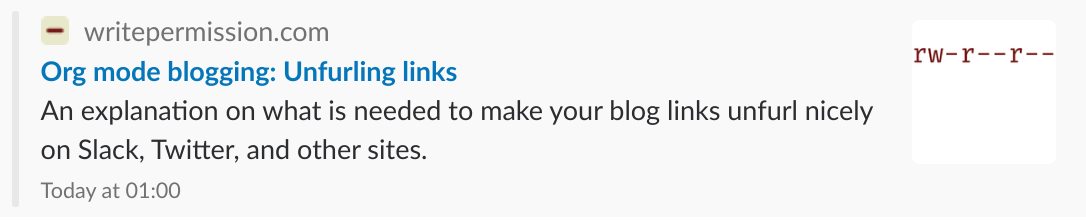
Linking this page on Slack will look like:

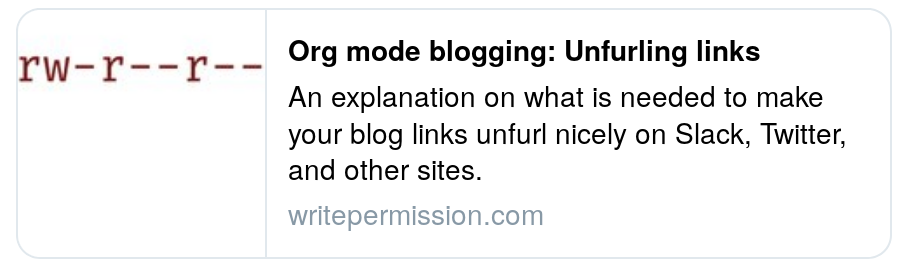
And on Twitter: